
Oi, aqui é a Ene! Nessa segunda dica, vou abordar os seguintes assuntos:
- Mudança de estilo por gradiente;
- Ajuste de contraste de imagem;
- Redimensionamento de imagens;
- Combinação de cores.
É, bastante coisa, haha... Mas não foi por isso que a segunda dica demorou, foi porque não tive tanto retorno na última, mesmo. Tive que tacar chinelo nas meninas da staff pra comentarem kkkkk Apesar disso, amei os comentários que deixaram! :D Muito obrigada ^_^
Como existe MUITA coisa pra falar sobre colorizações e harmonização, separei a dica em duas partes. A próxima parte postarei de acordo com os comentários que receber :)
Então, vamos começar. Caso algum dos assuntos não lhe interesse, é só passar pro outro! :D
→ Mudança de estilo por gradiente
Isso me pediram no grupo da staff, e eu achei bem legal de mostrar. Podemos observar a mudança pelo seguinte exemplo:




Como eu fiz isso? Com colorings diferentes?
Adhuaisdhasiu não, na verdade eu só coloquei um gradiente por cima e salvei. Coisa mais simples e rápida do mundo.
Mas como eu faço isso, Ene?
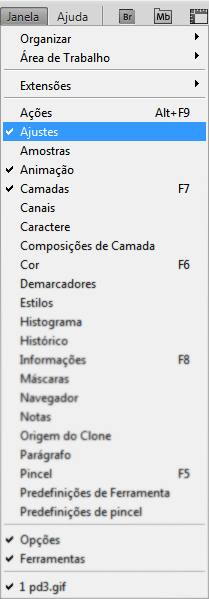
Primeiro, você habilita os ajustes por Janela > Ajustes

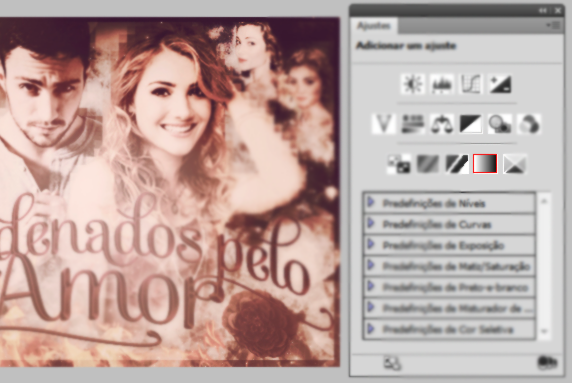
Em seguida, seleciona a opção de mapa de degradê. Ele vai ser posto sobre seu design isolando um degradê nele.

Exemplo:

Para trocar as cores do gradiente, basta clicar na área de degradê que tem logo abaixo do nome.
Vai abrir opções de degradê. Eu baixei um pack feito pela Cecii, que saiu do PD há algum tempo. Não achei o pack dela, então hospedei meus degradês. Para fazer o download, clique aqui.
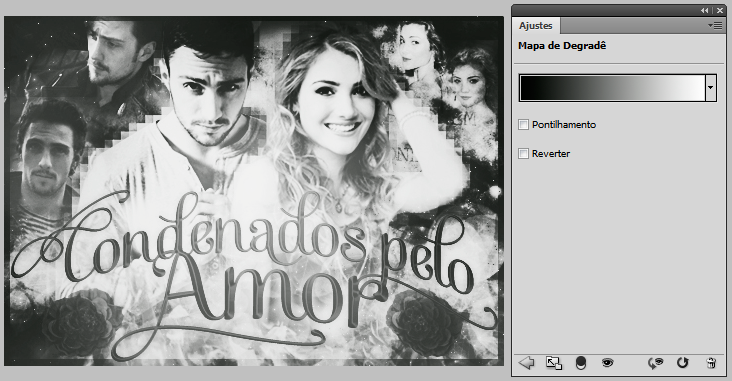
Agora, você vai testando degradês que ficam legais. Eles podem inclusive mudar o estilo do seu design. Exemplos:
Design original:

Variáveis:



→ Ajuste de contraste de imagem
Sabe quando a coloring não fica muito bem no seu design porque apaga um pouco do rosto dos artistas, ou os deixa muito escuros, ou muito claros, ou só uma parte fica clara e a outra escura, ou quando uma imagem fica muito forte...? Argh!
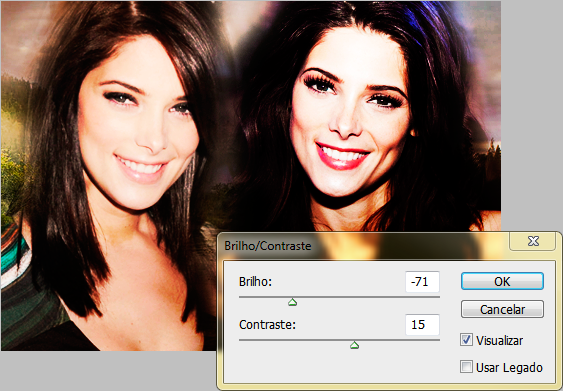
Caso não tenha entendido, como exemplo, usei duas imagens diferentes e uma coloring:

A imagem da esquerda tem pouco contraste e é mais clara, enquanto a da direita tem bem mais contraste e é mais escura. Com o coloring, tudo só ficou pior.
Em vez de procurar outras imagens ou outras colorings pra utilizar, você pode resolver isso facilmente mexendo na ferramenta de brilho/contraste.

Depois de ativar a ferramenta, altere o brilho e o contraste da camada selecionada até que fique com uma boa harmonização sobre todo o design.

Outra opção, menos conhecida, é pelas ferramentas se subexposição e superexposição:
Ambos são utilizados da mesma forma que o pincel, e não sobre a imagem toda.
Subexposição:
Clareia apenas uma parte da imagem.
Superexposição:
Escurece apenas uma parte da imagem.
Usando essa ferramenta, corrigi a imagem.
Também uso a subexposição pra clarear a íris dos olhos e deixá-los mais marcantes em algumas fotos xD
O exemplo está na imagem da esquerda.
→ Redimensionamento de imagens
Algo recorrente que acontece na entrega de pedidos é o mal redimensionamento e posicionamento das imagens. Fiz alguns exemplos para apresentar-lhes:
Imagem Normal
Imagem em tamanho original.
Redimensionamento Errado

Percebe-se que a largura da imagem está mais estreita e a Rihanna ficou esticada.
Com esse erro, a imagem foi danificada.
Para corrigir esse erro de redimensionamento, pegamos a imagem original, apertamos Ctrl+T e pressionamos o Shift enquanto redimensionamos. Assim, a imagem fica normal:

Outra coisa interessante é o Objeto Inteligente. Muita gente não conhece essa ferramenta, mas ela realmente ajuda na hora de montar as fotos do seu DS.
O que o Objeto Inteligente faz?
Ele "salva" a imagem no seu arquivo no tamanho original dela. Por exemplo, você pega uma imagem 1440px X 900px e a redimensiona pra ficar menor. Porém, depois de redimensionar, percebe que precisava dela maior. Você aumenta ela, mas ela fica sem qualidade.
O objetivo do Objeto Inteligente é fazer a qualidade dessa imagem retornar ao aumentá-la.
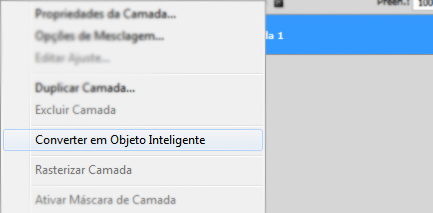
Para converter a imagem em objeto inteligente, clicamos com o botão direito sobre a camada e em seguida em Converter em Objeto Inteligente.

Depois disso, você pode aumentar e diminuir a imagem sem se preocupar com a qualidade. Quando terminar, selecione a borracha e clique em qualquer área da imagem: aparecerá um aviso sobre converter o objeto inteligente em bitmap. Você confirma e pode mexer livremente na imagem.
→ Harmonização e combinação de cores
O que muita gente que faz design não sabe é que existem cores que não se misturam com outras cores. Um exemplo muito comum é o rosa e o vermelho: são duas cores muito próximas, deixando o design muito forte ou com impressão de que faltam detalhes.
Uma dica simples é usar cores dividindo-as em cores frias e cores quentes (sexta série, quem lembra? haushuashu)
Cores frias:
* Ideais para designs que não envolvam tantos detalhes. Para lembrar das cores frias, pensamos no inverno e no outono: vai do verde ao violeta, passando pelo azul.
Exemplo de design com cores frias:
.jpg)
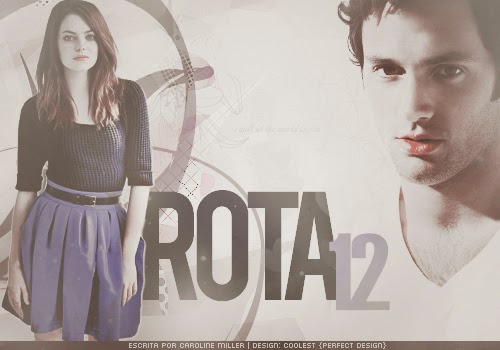
Cores quentes:
* Ideais para designs sexys, darks, e designs no geral. Para lembrar das cores quentes, pensamos no verão e na primavera: vai do amarelo ao vermelho, passando pelo laranja e tendo um pouco do verde. Exemplo de design com cores quentes:

Aqui uma imagem que representa bem a divisão das cores:
Além destas, existem as cores neutras (tons pastéis), monocromia, policromia, cores anólogas, cores complementares... Mas não acho necessário expandir nesse post.
Site super interessante que disponibiliza paletas de cores:
Pelas paletas, podemos idealizar melhor um design. Muita gente não gosta de usar, mas é legal xD
Essa foi a primeira parte da nossa segunda dica! Realmente espero que tenham gostado e aprendido algo ^-^
Por favor, comente, o seu comentário é muito importante e me motiva a continuar.
Até a próxima, galera o/

Essa foi a primeira parte da nossa segunda dica! Realmente espero que tenham gostado e aprendido algo ^-^
Por favor, comente, o seu comentário é muito importante e me motiva a continuar.
Até a próxima, galera o/





QUE MÁGICO ESTOU EMOCIONADA.
ResponderExcluirNunca na galáxia q eu ia saber dessa treta do contraste, tô emocionadíssima, vai ajudar mt a minha vida pq tem vezes q uma foto simplesmente NÃO DÁ com a outra. Isso do gradient é meu PÉSSIMO vício, eu não consigo editar sem essa porcaria. Preciso desviciar. <\3
E o do Objeto Inteligente eu achei q era só uma ferramenta perdedora do ps pq "O OBJETO INTELIGENTE NÃO PODE SER EDITADO DIRETAMENTE" e isso sempre me irritou, mas agr ENTENDI Q ELE SERVE PRA MEXER NOS TAMANHO, eu n sabia, sempre me irritei quando o amigo ps tirava minhas qualidade ;-;
Poste o outro logo. Quero saber cortar os fiozin de cabelo. Beijo.
KKKKKKKK MORTA
ExcluirSEM SPOILER DO FIOZIN DE CABELO
NGM PODE SABER Q VOU ENSINAR A CORTAR AS COISA DIREITO XIU
Objeto Inteligente é inútil na parte de DS, BC e tals pq ele serve mais pra produzir materiais pra poderem ser redimensionados até o caralho, mas pode se aplicar no design tbm... Acho q vc entendeu se nao entendeu use a frase da pensadora Gretchen
Obrigada bjo ene Big booty
Nicole do céu, nem preciso falar o quanto ajudou né? Ahusahua pq vc já deve saber :3 não comentei a primeira aula por falta de tempo <3
ResponderExcluirHey Júh, de qualquer forma, obrigada pelo comentário ;3
ExcluirNunca na vida que eu ia saber isso do objeto inteligente mdsssssssssssss te amo cara tu muda minha vida sempre
ResponderExcluirbanana
ExcluirContraste é justamente onde eu brigo mais com as imagens kkkk eu não sabia dessa outra ferramenta de subexposição, muito útil. Eu não sabia exatamente usar esses gradientes, sempre acabo usando errado então vou só com os PSDs mesmo haha
ResponderExcluirAmei o tutorial, super útil! Obrigada pelas dicas :*
Cara, amei, serio, ficou muito bom. Tem pequenas coisas ai que a gente nem sabia que podia fazer ou usava de forma errada. Ajudou muito as corrigir e melhorar em algumas partes da edição, continue com suas dicas, serio.
ResponderExcluirAmei as dicas, vou usa-lá ;)
ResponderExcluir