É, bastante coisa, haha... Mas não foi por isso que a segunda dica demorou, foi porque não tive tanto retorno na última, mesmo. Tive que tacar chinelo nas meninas da staff pra comentarem kkkkk Apesar disso, amei os comentários que deixaram! :D Muito obrigada ^_^
Como existe MUITA coisa pra falar sobre colorizações e harmonização, separei a dica em duas partes. A próxima parte postarei de acordo com os comentários que receber :)
Então, vamos começar. Caso algum dos assuntos não lhe interesse, é só passar pro outro! :D
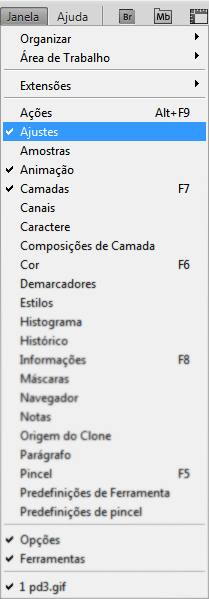
Isso me pediram no grupo da staff, e eu achei bem legal de mostrar. Podemos observar a mudança pelo seguinte exemplo:
Adhuaisdhasiu não, na verdade eu só coloquei um gradiente por cima e salvei. Coisa mais simples e rápida do mundo.
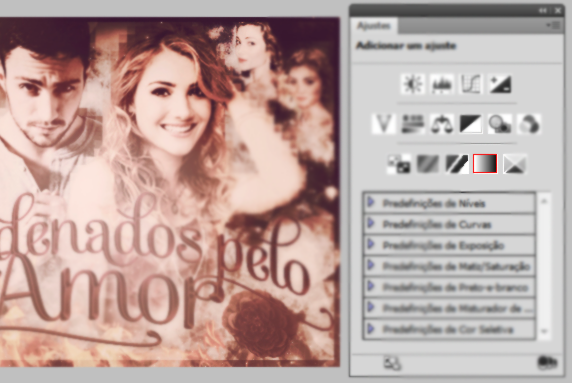
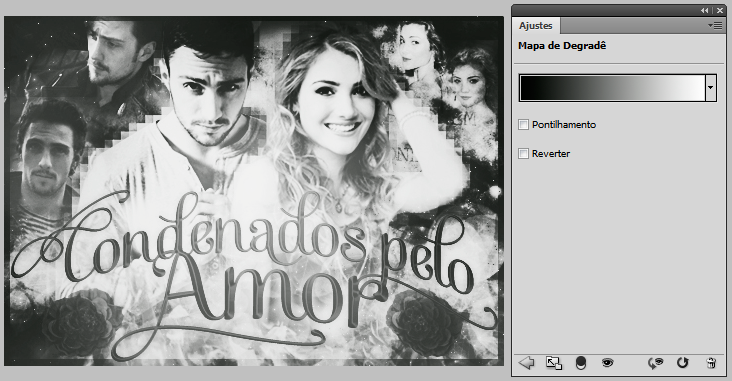
Em seguida, seleciona a opção de mapa de degradê. Ele vai ser posto sobre seu design isolando um degradê nele.
Exemplo:
Para trocar as cores do gradiente, basta clicar na área de degradê que tem logo abaixo do nome.
Vai abrir opções de degradê. Eu baixei um pack feito pela Cecii, que saiu do PD há algum tempo. Não achei o pack dela, então hospedei meus degradês. Para fazer o download,
clique aqui.
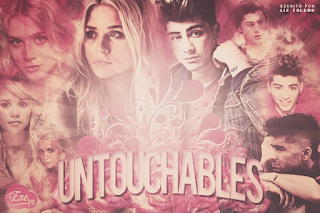
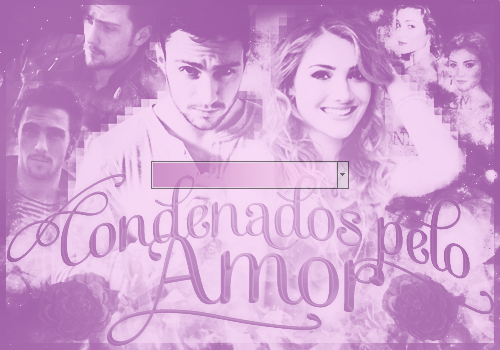
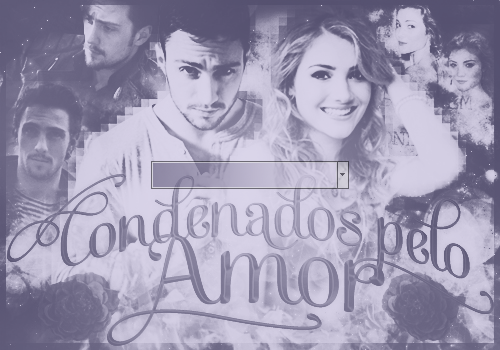
Agora, você vai testando degradês que ficam legais. Eles podem inclusive mudar o estilo do seu design. Exemplos:
Design original:
Variáveis:
→ Ajuste de contraste de imagem
Sabe quando a coloring não fica muito bem no seu design porque apaga um pouco do rosto dos artistas, ou os deixa muito escuros, ou muito claros, ou só uma parte fica clara e a outra escura, ou quando uma imagem fica muito forte...?
Argh!
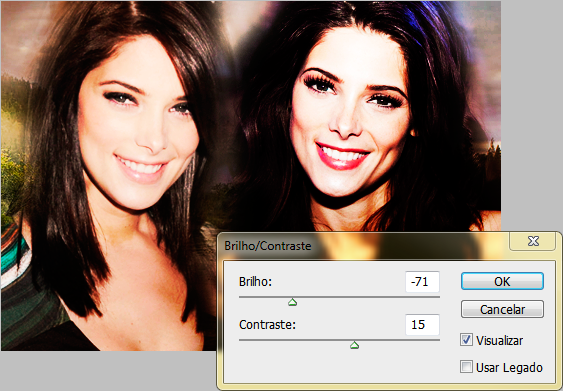
Caso não tenha entendido, como exemplo, usei duas imagens diferentes e uma coloring:
A imagem da esquerda tem pouco contraste e é mais clara, enquanto a da direita tem bem mais contraste e é mais escura. Com o coloring, tudo só ficou pior.
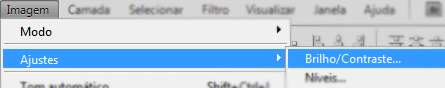
Em vez de procurar outras imagens ou outras colorings pra utilizar, você pode resolver isso facilmente mexendo na ferramenta de
brilho/contraste.
Depois de ativar a ferramenta, altere o brilho e o contraste da camada selecionada até que fique com uma boa harmonização sobre todo o design.
Outra opção, menos conhecida, é pelas ferramentas se
subexposição e
superexposição:
Ambos são utilizados da mesma forma que o pincel, e não sobre a imagem toda.
Subexposição:
Clareia apenas uma parte da imagem.
Superexposição:
Escurece apenas uma parte da imagem.
Usando essa ferramenta, corrigi a imagem.
Também uso a subexposição pra clarear a íris dos olhos e deixá-los mais marcantes em algumas fotos xD
O exemplo está na imagem da esquerda.
→ Redimensionamento de imagens
Algo recorrente que acontece na entrega de pedidos é o mal redimensionamento e posicionamento das imagens. Fiz alguns exemplos para apresentar-lhes:
Imagem Normal
 Imagem em tamanho original.
Imagem em tamanho original.
Redimensionamento Errado
Percebe-se que a largura da imagem está mais estreita e a Rihanna ficou esticada.
Com esse erro, a imagem foi danificada.
Para corrigir esse erro de redimensionamento, pegamos a imagem original, apertamos Ctrl+T e
pressionamos o Shift enquanto redimensionamos. Assim, a imagem fica normal:
Imagem em tamanho original.
Outra coisa interessante é o
Objeto Inteligente. Muita gente não conhece essa ferramenta, mas ela realmente ajuda na hora de montar as fotos do seu DS.
O que o Objeto Inteligente faz?
Ele "salva" a imagem no seu arquivo no tamanho original dela. Por exemplo, você pega uma imagem 1440px X 900px e a redimensiona pra ficar menor. Porém, depois de redimensionar, percebe que precisava dela maior. Você aumenta ela, mas ela fica sem qualidade.
O objetivo do Objeto Inteligente é fazer a qualidade dessa imagem retornar ao aumentá-la.
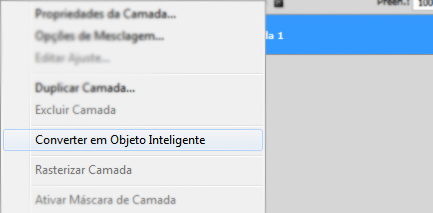
Para converter a imagem em objeto inteligente, clicamos com o botão direito sobre a camada e em seguida em
Converter em Objeto Inteligente.
Depois disso, você pode aumentar e diminuir a imagem sem se preocupar com a qualidade. Quando terminar, selecione a borracha e clique em qualquer área da imagem: aparecerá um aviso sobre converter o objeto inteligente em bitmap. Você confirma e pode mexer livremente na imagem.
→ Harmonização e combinação de cores
O que muita gente que faz design não sabe é que existem cores que não se misturam com outras cores. Um exemplo muito comum é o rosa e o vermelho: são duas cores muito próximas, deixando o design muito forte ou com impressão de que faltam detalhes.
Uma dica simples é usar cores dividindo-as em cores frias e cores quentes (sexta série, quem lembra? haushuashu)
Cores frias:
* Ideais para designs que não envolvam tantos detalhes. Para lembrar das cores frias, pensamos no inverno e no outono: vai do verde ao violeta, passando pelo azul.
Exemplo de design com cores frias:
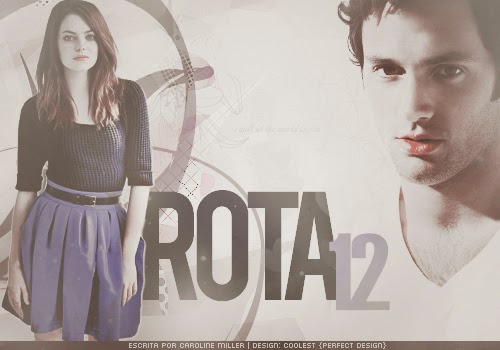
Cores quentes:
* Ideais para designs sexys, darks, e designs no geral. Para lembrar das cores quentes, pensamos no verão e na primavera: vai do amarelo ao vermelho, passando pelo laranja e tendo um pouco do verde. Exemplo de design com cores quentes:
Aqui uma imagem que representa bem a divisão das cores:
Além destas, existem as cores neutras (tons pastéis), monocromia, policromia, cores anólogas, cores complementares... Mas não acho necessário expandir nesse post.
Site super interessante que disponibiliza paletas de cores:
Pelas paletas, podemos idealizar melhor um design. Muita gente não gosta de usar, mas é legal xD
Essa foi a primeira parte da nossa segunda dica! Realmente espero que tenham gostado e aprendido algo
^-^
Por favor, comente, o seu comentário é muito importante e me motiva a continuar.
Até a próxima, galera o/











































.jpg)