Por que foi criado esse projeto e qual o seu objetivo?
– Todos os dias vejo (não só no PD, mas em outros blogs também) pedidos entregues com alguns errinhos que, muitas vezes, são cometidos pela falta do conhecimento da correção dos mesmos. O objetivo é justamente esclarecer esses erros, assim como apresentar novas ideias de design e a expansão para novos estilos.
O que posso aprender com o projeto?
– Na dica #1, teremos textos e caractere. Nas próximas dicas, pretendo trazer redimensionamento e tratamento de imagens, harmonização entre cores, uso de polaroids, estilos de design (mini aula de arte envolvendo arte abstrata, cubismo, pop art, etc.).
Com que frequência serão postadas as dicas?
– Dependendo do retorno, talvez uma vez na semana, ou uma vez a cada 15 dias... Não é tão fácil elaborar as dicas, já que quero expandir bem os assuntos.
Ok. Já apresentei meu projeto! Agora, vamos para a primeira dica ;)

Os textos, num design, são tão importantes quanto a mesclagem de imagens, as colorizações ou os renders, seja o design um DS, um Banner ou uma Assinatura. Eles referenciam o design e, pra isso, devem ser bem trabalhados. Abaixo, algumas coisas que você precisa saber sobre os textos.
→ Você pode alterar o espaçamento entre os caracteres e entre as linhas.
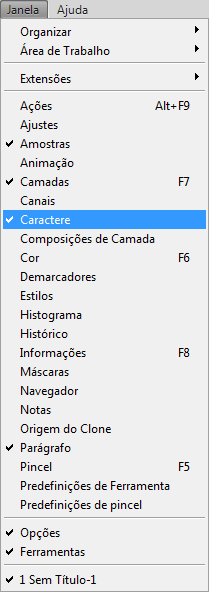
Isso significa deixar as letras mais próximas umas das outras em altura e largura. Para começar, clique em Janela > Caractere.

Depois disso, você tem as opções de caractere: deixar em negrito, itálico, sublinhado, riscado, TUDO EM LETRA MAIÚSCULA, tamanhos de fontes, espaçamento entre caracteres, linhas, método de suavização de serrilhado (super importante pra créditos, explicado mais abaixo)...
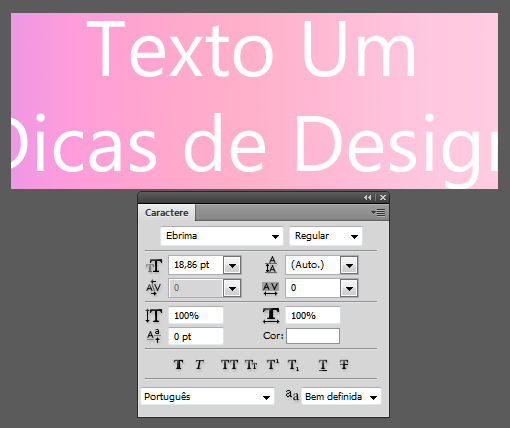
Peguei como exemplo a seguinte imagem.

Quero acrescentar o texto nela, mas ele fica fora do espaço que eu desejo. Eu posso alterar o espaçamento entre os caracteres e entre as linhas para resolver isso, em vez de redimensionar e deixar o texto pequeno com espaçamentos gigantes!
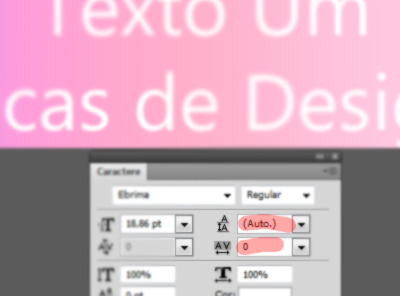
Pra isso, alteraremos os seguintes valores:

Você pode alterá-los conforme sua preferência. Eu coloquei, respectivamente, 18 pt e -75. O resultado foi esse:

––––––––––––––– // –––––––––––––––
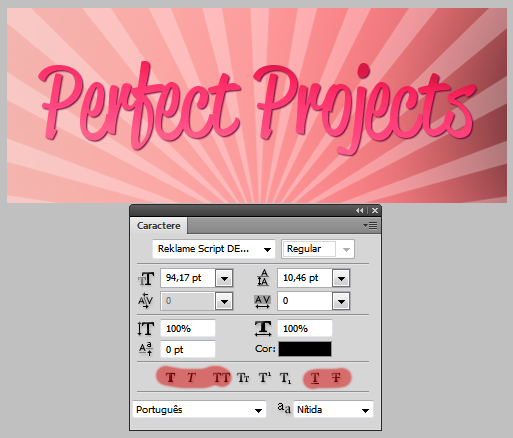
→ Você pode colocar qualquer texto em negrito, itálico, riscado ou sublinhado.
Mesmo quando a fonte não tenha a opção, você pode colocar da seguinte forma:

Marcados em vermelho, respectivamente:
* Negrito;
* Itálico;
* TODAS AS LETRAS MAIÚSCULAS;
* Sublinhado;
* Riscado.

→ Nitidez do texto <~ IMPORTANTÍSSIMO
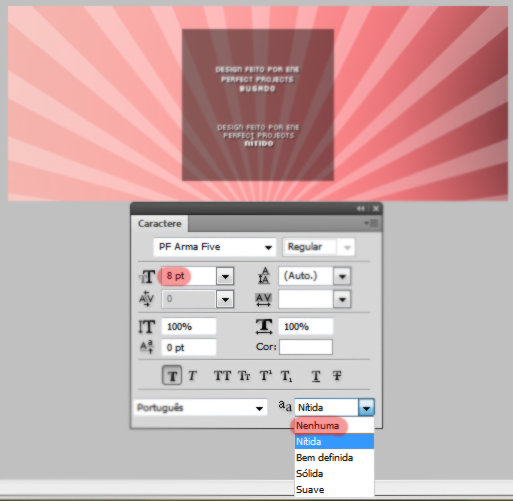
Você alguma vez já colocou seus créditos em alguma fonte bem pequena e ela ficou bugada? Existem diferenças entre bugada e nítida. Veja os dois exemplos:

Percebe a diferença?
* No primeiro texto de créditos, as letras estão borradas e o negrito não fica visível. Já no segundo texto, está tudo nítido e legível.
Mas como deixar meus créditos assim?

O primeiro ponto a ser observado é o tamanho da fonte: Para algumas fontes, como a usada, é necessário que esteja em tamanho 8 pt. Porém, outras fontes como Courier New, Ebrima etc. não precisam de ajustes no tamanho.
O que faz a diferença das fontes é o modo de suavização de serrilhado (também conhecido como nitidez do texto). Para deixar o texto legível, é importante deixar o modo de suavização em NENHUMA. Não é nítida, bem definida, sólida ou suave. É NENHUMA.
OBS: Não se esqueça de colocar em Nítida novamente para os textos normais (título, frase, nome...)
E essa foi a nossa primeira dica, envolvendo caracteres! Espero que tenha sido realmente útil e que ajude nos seus próximos designs.
Caso queira mais dicas, deixe um comentário aí embaixo! Dependendo do retorno dessa primeira dica, eu continuo, trazendo mais sobre o tratamento de imagens, a colorização e combinações de cores ideais pra cada estilo, sobre réguas e o formato de salvamento base do Photoshop PSD, dentre muitas outras dicas. Até a próxima ;)



Achei super bacana seu post, Ene. Realmente, às vezes, o design acaba não ficando tão bom quanto deveria devido à meros detalhes.
ResponderExcluirNão é todo mundo que sabe que tem "caractere" no PS, ou que dá pra redimensionar sem distorcer apertando o "Shift", e essas coisas básicas que, para muitas de nós, já estamos carecas de saber, mas que, muitas vezes, apesar de você editar há muito tempo (ou há algum tempo), não sabe.
Tenho certeza de que vai ser de grande, grande ajuda para todos os designers e, principalmente, aos aspirantes a se tornarem designers de algum blog, afinal como disse algum fulano que não estou lembrando: são os pequenos detalhes que fazem a diferença.
Achei super didático, não tem como não entender.
Parabéns pelo esforço pelo blog e por se propor a ajudar designers a sempre melhorar! :))
Obrigada pelo comentário, Miller ^^
ExcluirNICOLE, ME ABRAÇA! Adorei as dicas! E esse negócio de nitidez, eu tava precisando, porque eu não lembrava onde que clicava skjdkjfkglkhjg. A vida é assim, né, vivendo e aprendendo.
ResponderExcluirOBRIGADA, N I C O L E <3 <3
xx,
San
Adorei o post, nic. Já tinham me falado disso de espaçamento mas nao me ensinaram a usar kkkkkkkk obrigado pela paciência. E tenha paciência pra fazer mais posts. Inclusive, poste logo que sou apressada djsjsjdjjd Beijos, Steef
ResponderExcluirAi, Nicole, como é que eu te agradeço por esse post tão maravilhoso, hein? Adorei essas dicas (que eu mesma não sabia kkkkk). Caramba, obrigadaaaaaa! <333
ResponderExcluirBeijos, amor, e você arrasa!
Olá colega, como vai?
ResponderExcluirBem, eu não sabia da existência dessa coisa de "caractere", muito útil mesmo. Vai ser bom ter essas dicas, pois sou uma mera aprendiz de mago de photoshop u.u
Estão ótimas as dicas, super fácil de entender.
Até a próxima.